I have been using The Events Calendar to display events in Beaver Builder pretty much since Beaver Themer was released. I love how much control it gives me to create unique and inviting layouts for The Events Calendar.
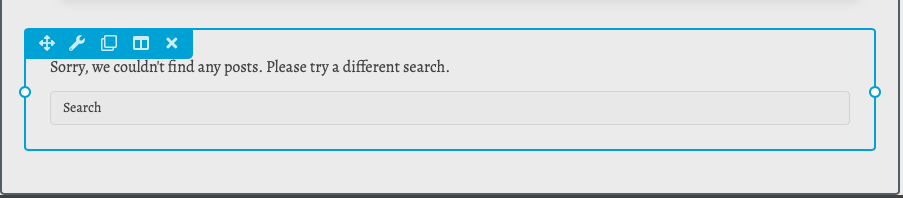
I also love using the Beaver Builder posts module to display upcoming events (as opposed to the ugly month view that TEC comes boxed with). Unfortunately, churches are notorious for not having their online calendars up to date. You may not know this, but every time an admin forgets to add that upcoming event an angel loses its wings. Tragic, right? The horrendous and undeniably default ‘Sorry, we couldn’t find any posts. Please try a different search.’ tells every visitor that this area of the website is generally not cared for.
Luckily there is a little redemption found changing out this message and giving your visitors an actionable next step besides a drab search bar. I’m going to show you two different methods to go from this:

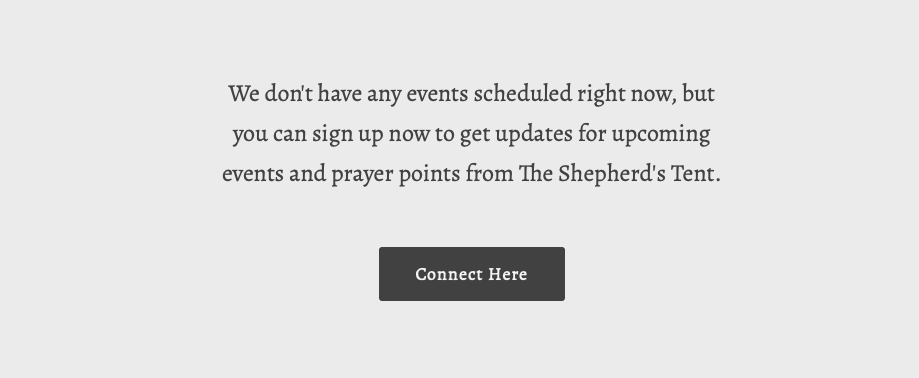
To This:

We can’t always be out in front of whether or not our events are always up to date. But, with this tutorial, we can make sure that our website visitors feel there is value there and have a next step to take action on.
The Rundown
In this video I give an overview for using the Beaver Builder Posts Module to create an attractive and actionable next step for the ‘no results message’ area. In a nutshell I show this in two ways:
- The HTML/CSS route. This is what we did to create the picture above.
- The BB shortcode route. We walk through creating a simple layout and adding it to the ‘no results’ message via shortcode.
A few ideas for this area:
- An email capture for updates from your organization.
- A contact form to get in touch.
- A button for the contact page itself.
What’s in this Session?
- The Why (1:00)
- Where to look in the Post Module (1:35)
- The HTML Route (1:50)
- Looking at my HTML (2:15)
- Looking at my CSS (2:50)
- Links in my HTML (3:35)
- Adding the HTML to the Post Module (3:50)
- The BB Shortcode route (4:30)
- Create the layout (5:05)
- Save the column/module (6:20)
- Mulan song in my head (8:00)
- Adding the BB shortcode (8:17)
- Slug beats Post ID (8:30)
- Finding & adding your layout’s slug (9:00)
- Recap (10:00)
Code
Hey guys! I am a church leadership and creative guy living in the Atlanta area with my awesome wife and two kiddos. I've worked on staff with a number of churches as well as traveled full time as a conference speaker. Now, I work full time at The Reach Company helping ministries and businesses tell their story and make an impact online.
Let's Make it Better
Our goal is to help church leaders and volunteers get the most out of their WordPress site. Join our mailing list to get all the new WordPress Tools & Tuts (and the occasional WordPress deal) right in your inbox!