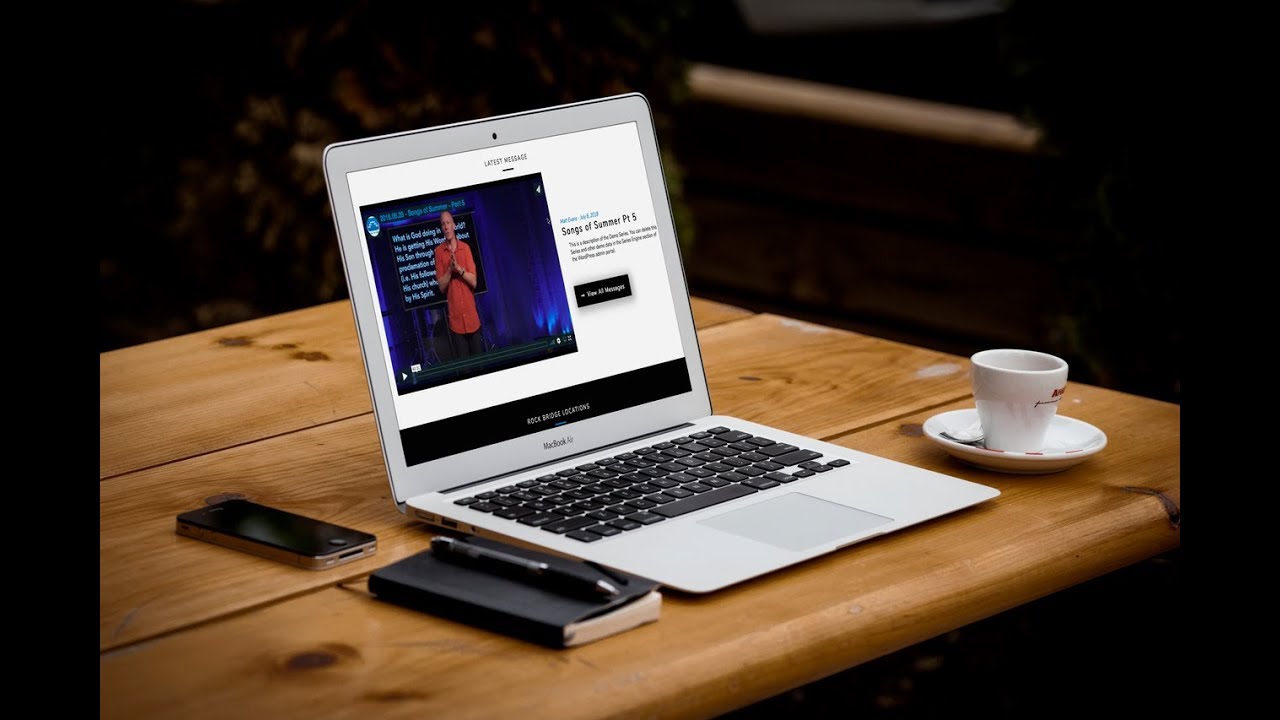
Series Engine is one of my very favorite plugins to use for sermons. It looks amazing right out of the box! But still, the layouts can be limited if you want to use it in different areas around your site. Now that Eric (the SE dev) has added modules to your favorite page builders it’s a little easier to hide/show/tweak everything, but I wanted to take it a step further and see if I could achieve some of the layouts and styles I like in other churches.
Before we jump in, will you take a sec and hit that Subscribe Button at the top of the page? Thanks!
You really can take the CSS I’ve provided and play around with it to get the layout you’re looking for using Series Engine. Do you have a layout in mind? Drop it in the comments section and maybe we can build it in our next Series Engine tut!
I’m using Beaver Builder in this tutorial but don’t worry. You can achieve this look with other page builders as well. And if you don’t have a page builder don’t worry! You should be able to achieve it with just a bit of HTML and the Series Engine short code generator.
What’s in this Session:
- Tools used (:40)
- What is Series Engine (:50)
- Start the Build already (1:40)
- Side by Side before Customization (3:00)
- CSS repository mentioned (3:10)
- CSS added (4:25)
- Custom Classes added for left (4:50)
- Custom Classes added for right (5:10)
- Add a CTA Button and tweak right column spacing (5:35)
- Center Columns (6:15)
Tools Mentioned:
Code Needed:
Please remember to add the right side and left side classes.
Important note: If you have more than one instance of Series Engine on your site and you add my CSS to something that is site wide, it will mess with your other instances because some of my CSS (see the part that says ‘affects all’) changes all Series Engine CSS. But never fear! You can just add an extra class to that as well. So, in addition to the right side and left side classes, just add a class like .home-page-sermon-player or something similar.
If you’re adding them in most page builders, you should be able to write something like this: right-side-sermon-player, home-page-sermon-player. In Beaver Builder, you just separate them with a comma.
Add classes to Series Engine shortcode:
Some of you may not have a way to add classes to your stuff via the page builder. No worries! All a page builder does is make HTML more visual for you. 🙂 You should be able to use the snippet below to add the Series Engine shortcode plus the class names I’ve defined in the tutorial.
Hey guys! I am a church leadership and creative guy living in the Atlanta area with my awesome wife and two kiddos. I've worked on staff with a number of churches as well as traveled full time as a conference speaker. Now, I work full time at The Reach Company helping ministries and businesses tell their story and make an impact online.
Let's Make it Better
Our goal is to help church leaders and volunteers get the most out of their WordPress site. Join our mailing list to get all the new WordPress Tools & Tuts (and the occasional WordPress deal) right in your inbox!







Drop your favorite sermon pages and ‘CTA’s in the comments. Lets see if we can remake them in Series Engine. 🙂
Started messing around with this over on a test page for my site: https://www.cccwestphilly.com/se-side-by-side/. I use Divi…and I can’t get the left message description to disappear for the life of me. I have it off in the shortcode and I even thought I had the CSS right, but apparently not. What do you suggest?