On nearly EVERY website I build the staff page is in the top five most visited pages, just after home, plan a visit, and messages. I would think this means that we need to give very special attention to displaying our staff in a meaningful and clean way.
In the video I give an overview of creating a staff grid using Beaver Builder, ACF, and CPT UI. In a nutshell we did three things:
- Create a Custom Post Type called Staff.
- Create custom fields in ACF for position, email and social links.
- Use the Beaver Builder post module’s custom layout ability to call those fields and create our grid.
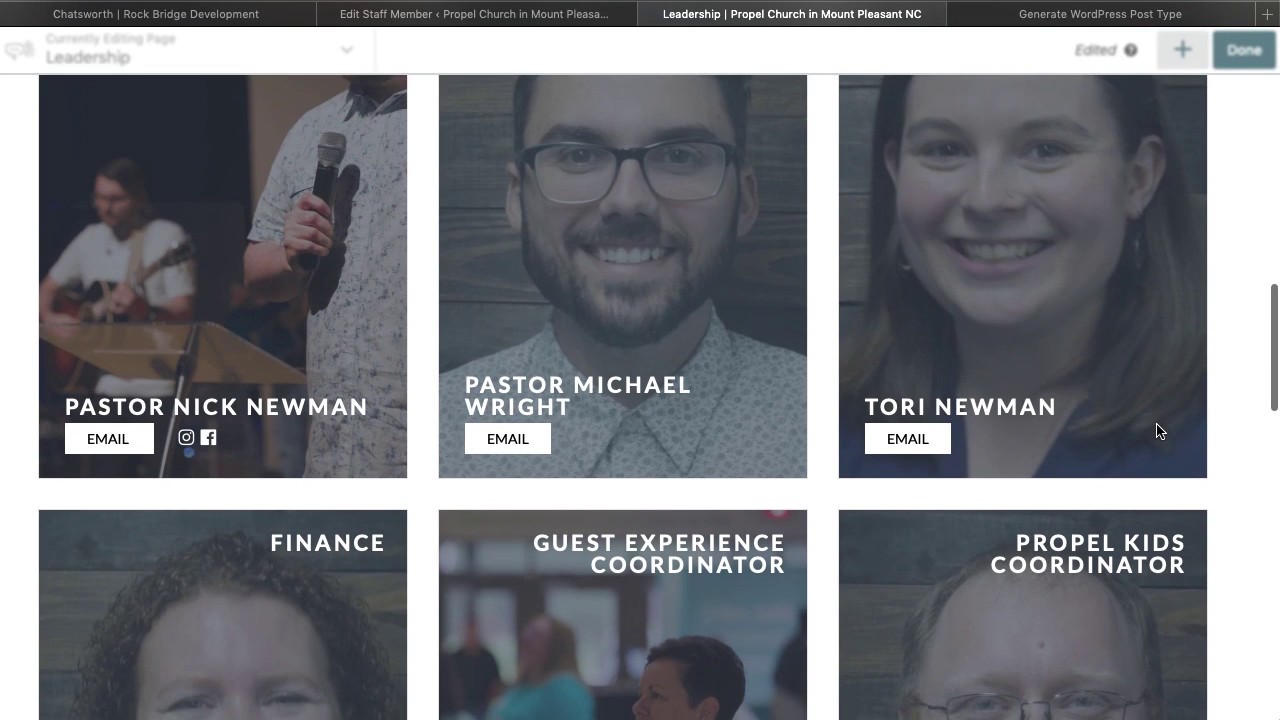
In the video I used a recent site I built and walked through some of the HTML I had to write. The most important things to remember if you’re building something similar is using the “wpbb-if” shortcodes and adding the correct ACF shortcodes. I’d love to make a more in depth video for this, but I really wanted to kind of stir your creativity to build the staff grid and get you going.
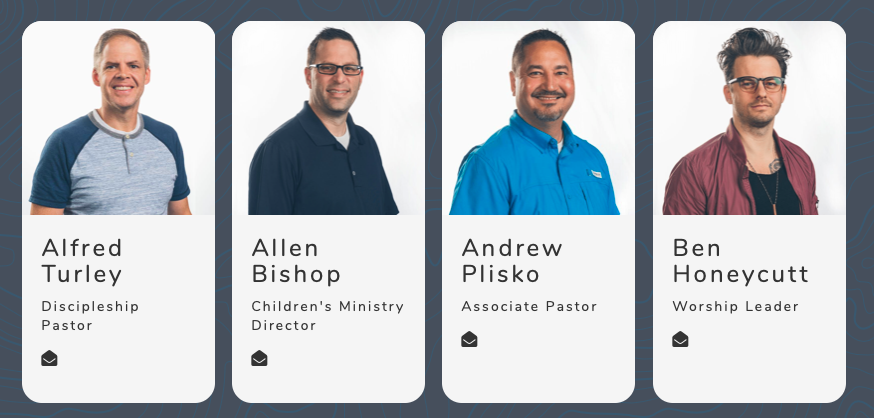
Even still! I have added the HTML and CSS for a similar grid below the video rundown. If you have created the post type and custom fields you can copy my code into your custom post layout area and replace my ACF codes with your own to get a look like this picture. Side note, I used PowerPack in this one because I like the filter they have on their post module.

I know working with a little code can sometimes be intimidating, but I promise if you look at the code and use it, most of what you’ll be doing is just replacing my ACF codes with your own!
The Rundown:
Use the Beaver Builder, Advanced Custom Fields and CPT UI to create a better staff area for your website. Please note, you should be able to do all of this in Elementor as well though the setup would just need to be tweaked for how they do custom post layouts in their posts module.
What’s in this session?
- What plugins did I use (1:18)
- CPT setup (1:55)
- ACF overview (2:45)
- Creating the staff member (4:01)
- Adding new taxonomies with CPT UI (think dept, campus, etc) (4:15)
- Dissecting the front end post module (5:35)
- Setting the post type query in the Posts Module (6:15)
- What it looks like without styling (7:02)
- HTML Walk-thru focus on shortcodes (7:32)
- Ensuring the post doesn’t take you to that individual staff person’s page (10:00)
- Replacing the post link with JUST the post title (10:24)
Code
A few caveats here guys. If you’re using the code below it WILL NOT work right out of the box. You will need to replace a few things in mine with your own.
For example, the shortcode I use to display the staff email is broken down here.
To do this in your own post just highlight my fields, click the little (+) icon on the side of the post module, scroll to ACF post field, and type in the name of the ACF field that you created.
Please note again, this code is different than the one used in the video. The code above will create a simpler grid that displays staff image (featured image), position and contact details. It will look similar to the picture I shared previously.
Hey guys! I am a church leadership and creative guy living in the Atlanta area with my awesome wife and two kiddos. I've worked on staff with a number of churches as well as traveled full time as a conference speaker. Now, I work full time at The Reach Company helping ministries and businesses tell their story and make an impact online.
Let's Make it Better
Our goal is to help church leaders and volunteers get the most out of their WordPress site. Join our mailing list to get all the new WordPress Tools & Tuts (and the occasional WordPress deal) right in your inbox!