Editor's Note:
Easily create a Resource Library with Beaver Builder and ACF. We even give you the downloads!
Recently I had the opportunity to create a resource library for two orangizations. One needed a way to quickly add documents and downloads that their members could easily access. The other was a church that needed a more ‘expanded’ version to work with a few different departments.
First, they needed a library to user for kids ministry volunteers to access the upcoming weeks curriculum. Secondly, a library for small group leaders to download the latest group guide (because sermon based groups are awesome). And thirdly, a place for Kids and Student Mininstry staff to add tools and resources to help parents disciple their kiddos.

They’ve had the Groups and Kid Min curriculum going for a while, but the recent request to make a ‘toolbox’ of sorts got me thinking that some of you guys might benefit from the same functionality. It always blesses me to see a church ACTIVELY using the stuff I’ve built for them. 🙂
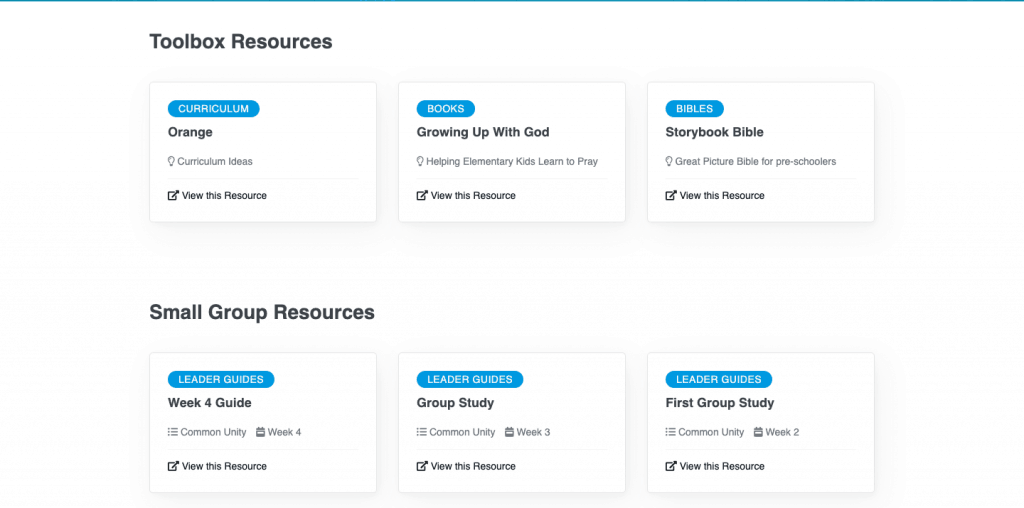
Here is what this will look like for you! We provide all the downloads/code you need!
Tools I used:
- Beaver Builder
- Beaver Themer
- Advanced Custom Fields
- Online Taxonomy Generator
The Rundown
- Add the code for my Resource custom post type to my functions.php in my child theme.
- Add the code for my Resource Type and Toolbox Category to my functions.php file in my child theme.
- Add my Types of Resources to the category (Small Groups, Kids Min, Tools).
- Add my Toolbox Categories (Bibles, Books, Downloads, etc)
- Create the fields using Advanced Custom Fields. I have a bit of conditional logic on them as you’ll see in the video to only show what’s relevant to the resource being made.
- Add a few test resources using different Resource Types and Toolbox Categories.
- Use the Beaver Builder Post Grid module and write the custom layout for it.
- Use Beaver Themer to create a single layout for Resource posts.
A Few Caveats
Other Tools
I chose to use ACF + Beaver Builder for this but you could just as easily use something like Metabox or PODS + Beaver Builder or Elementor to get similar results. I tend to use Metabox nowadays, but since the site I was making this for was made with ACF, I stuck with it!
By the way, if you re-make this with different tools, let us know in the comments. Maybe you could share those files to help others as well!?
Archives
I also just made a page template for this. In a live environment, I’d probably have an archive Beaver Themer layout for the different Resource Types and then a ‘back to resources’ button on the Single Post layout for it.
You can easily take the grid I have, save it as a module, and add it to an archive page. Just change the ‘query’ in the content tab to ‘main query’ so it only pulls the resources from that resource type.
Toolbox Links
I made the Toolbox Resource Grid to only be used for outbound links. Just be aware of that. You can look at the ‘Custom Post Layout’ and see at the top of the different grids how the link is setup. In the Toolbox Resource grid it’s set up to link out to whatever link is in the ACF link field. In the Small Groups and Kids Min grids that link is just linked to the Post Title.
ACF Pro!
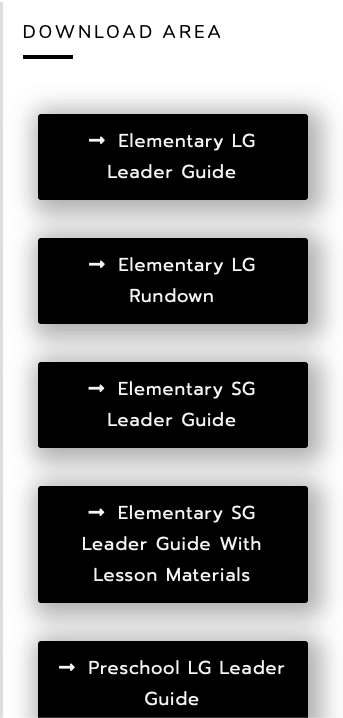
Originally when I built this I used ACF Pro. This let me set up info as a Group, which is just easier to manage layout wise. And the big thing it let me do is set up ‘download links’ as a repeater field. That means someone can add multiple files to the download area that apply to different classrooms.

As you can see, this church has multiple files and guides used every Sunday for different groups and ages. The repeater field comes in super handy!
I ‘downgraded’ for this tutorial because I imagine a lot of people reading this are using the free version of ACF. 🙂 If you’re an ACF Pro user I have included the fields for that as well in a separate download!
Just keep in mind that my templates are based around the free version, but you should be able to work with the field names and such to get them working correctly! Also keep in mind that to use the repeater fields, you can use a single button module. Instead, you’ll have to use HTML and Beaver Builder’s knowledge base to write it out. As always, I’m here to help!
Downloads
I have included all the downloadable stuff in one zip doc. You should be able to find how to import them on Beaver Builder’s site or ACF’s site if you’re unsure. Here’s what’s included:
- Page template
- Single Post Template
- ACF Fields to import
- ACF Pro fields to use the repeater *only import if you have PRO*
Please remember, you’ll need to tweak the Pro fields to get them to work with your stuff. I only put together the ‘single document’ type stuff for this resource.
Code Needed
Use this code to register your Custom Post Type and the Taxonomies we will be using.
Wrapping Up
I made this pretty swiftly for you guys. If you watch the video…I’m sure you can tell I’m rushing a bit to get through so I can get back to work. 🙂
So, if you notice something that is amiss or doesn’t work like you expected, drop a line in the comments and let me know about it! If you end up using this, I’d love to see it as well!
Hey guys! I am a church leadership and creative guy living in the Atlanta area with my awesome wife and two kiddos. I've worked on staff with a number of churches as well as traveled full time as a conference speaker. Now, I work full time at The Reach Company helping ministries and businesses tell their story and make an impact online.
Let's Make it Better
Our goal is to help church leaders and volunteers get the most out of their WordPress site. Join our mailing list to get all the new WordPress Tools & Tuts (and the occasional WordPress deal) right in your inbox!